리액트에는 컨텍스트(Context)라는 개념이 있는데
리액트 내부적으로 prop chain을 구축하지 않아도 pstate를 관리할 수 있게 하는 기능을 갖고 있다.
components 폴더 내에 store 폴더 생성 후에 auth-context.js 파일을 생성한다 (컴포넌트를 생성할 것이 아니기 때문에 파스칼 용법으로 이름을 작성하지 않음)
리액트에서 createContext를 호출한다 //
React.createContext()이름 그대로 Context를 생성한다.
그리고 흥미롭게도 컴포넌트나 객체가 될 것이다.
컴포넌트를 포함할 객체이기 때문에 이렇게 이름을 지었다.
import React from 'react';
const AuthContext = React.createContext({ isLoggedIn: false });.
import React from 'react';
const AuthContext = React.createContext({ isLoggedIn: false });
export default AuthContext;
1) 공급
"컨텐스트 여기 있음!"
2) 소비
"연동 그리고 리스닝"
두 가지 과정이 필요하다
공급 Providing은 JSX 코드로 감싸는 것을 의미한다.
Auth 공급자 Provider는 컴포넌트이다
AuthContext가 컴포넌트 형태로 생성되지 않았기 때문에 우리는 아래와 같은 방법으로 감싸야 한다.
<React.Fragment>
<AuthContext.Provider>
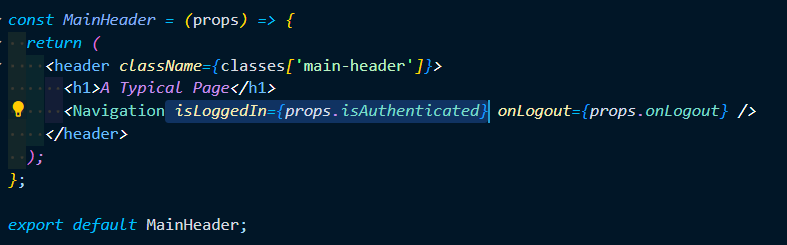
<MainHeader isAuthenticated={isLoggedIn} onLogout={logoutHandler} />
<main>
{!isLoggedIn && <Login onLogin={loginHandler} />}
{isLoggedIn && <Home onLogout={logoutHandler} />}
</main>
</AuthContext.Provider>
</React.Fragment>이렇게 감싼 모든 컴포넌트들은 이제 해당 컨텍스트에 접근할 수 있다
또 동시에 AuthContext.Provider를 React.Fragment로 사용할 수 있다
"리스닝"
값에 접근하려면 (리스닝에는) 두 가지 방법이 있다
AuthContext 소비자 또는 리액트 훅을 사용하여 리스닝할 수 있다. 일반적으로는 리액트 훅을 사용한다
그러나 소비자는 약간 다르게 작동한다
소비자는 자식을 가지고, 중괄호를 가진 함수여야 한다
인수로 컨텍스트 데이터를 가져오고 이럴 경우에 객체를 얻는다
해당 데이터에 접근할 수 있는 JSX 코드를 return 해야 한다. 그리고 이제 props 대신 ctx 를 통해서 접근할 수 있다
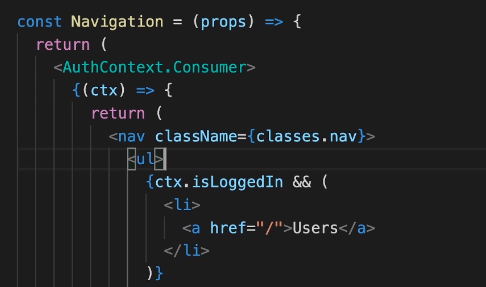
import React from 'react';
import classes from './Navigation.module.css';
import AuthContext from '../store/auth-context';
const Navigation = (props) => {
return (
<AuthContext.Consumer>
{(ctx) => {
return <nav className={classes.nav}>
<ul>
{props.isLoggedIn && (
<li>
<a href="/">Users</a>
</li>
)}
{props.isLoggedIn && (
<li>
<a href="/">Admin</a>
</li>
)}
{props.isLoggedIn && (
<li>
<button onClick={props.onLogout}>Logout</button>
</li>
)}
</ul>
</nav>
}}
</AuthContext.Consumer>
);
};
export default Navigation;
기본값이 있지만 공급자 없이 소비만 하는 경우에 에러가 발생할 수 있다
공급자와 소비자가 필요하지만, 기본값이 존재할 때 공급자는 필요하지 않다.
<AuthContext.Provider value={{ isLoggedIn: false }}>즉, 이 컨텍스트를 소비하는 모든 컴포넌트에 전달됩니다
이전과의 차이점은
이를 전달하기 위해 프롭을 사용할 필요가 없다는 겁니다
대신 공급자에 설정합니다
그러면 모든 자식 컴포넌트의 모든 곳에서
그것을 리스닝할 수 있습니다
이렇게 사용하게 되면 전달만 하기 위해서 이용했던 props는 제거할 수 있다


그리고 이제 위와 같은 코드는 컨텍스트 훅을 통해서 더 보기 좋게 코드를 작성할 수 있다.
'온라인 강의 > React 완벽 가이드 [Udemy]' 카테고리의 다른 글
| 133. 컨텍스트를 동적으로 만들기 (0) | 2023.06.14 |
|---|---|
| 132. useContext 훅으로 컨텍스트에 탭핑(tapping)하기 (0) | 2023.06.14 |
| 130. 리액트 Context(Context API) 소개 (0) | 2023.06.14 |
| 129. State 관리를 위한 useReducer 대 useState (0) | 2023.06.14 |
| 128. 중첩 속성을 useEffect에 종속성으로 추가하기 (0) | 2023.06.14 |