반응형


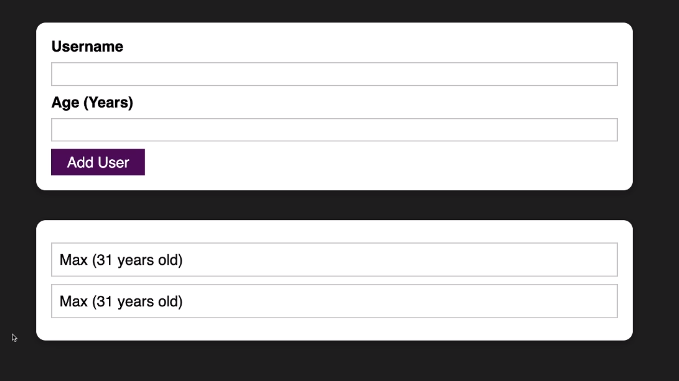
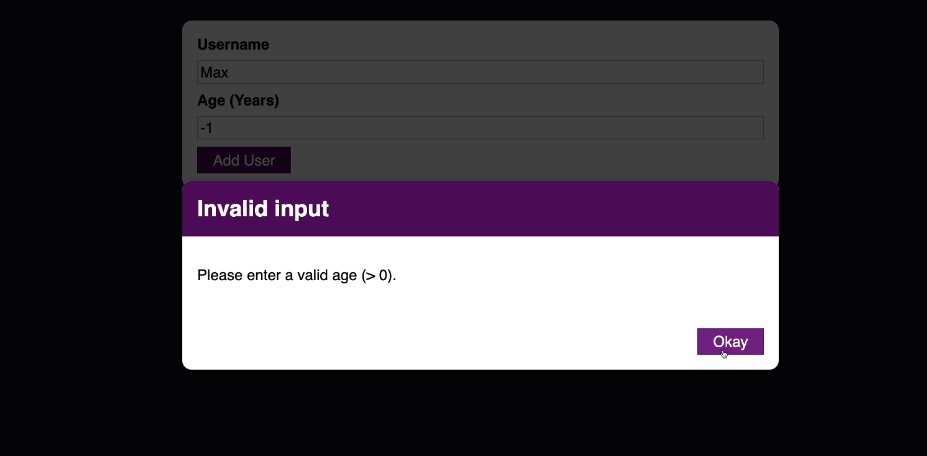
위와 같이 입력하고 아래와 같이 올바르지 않은 값을 입력했을 때 모달창이 뜨게 끔 만들어보기

모달창 빼고 과제 완료
alert 로 대신했다 (일단 ... ) 추후에 다시 모달 창 만들어 보는 것으로
이번 과제는 배운 것들을 복습할 수 있었던 좋은 과제였다
특히 자손들 간에 직접적으로 데이터를 주고 받을 수 없다는 점을 다시 인식할 수 있었다
User 내부에 UserForm 컴포넌트와 UserList 컴포넌트를 넣어서 이용했다
User.js
import UserForm from './UserForm';
import UserList from './UserList';
import Modal from './Modal';
import { useState } from 'react';
const User = () => {
const [userInfoArr, setUserInfoArr] = useState([]);
const startEditingHandler = (userInfo) => {
setUserInfoArr(prev => [userInfo, ...prev]);
}
return <div>
<UserForm onSaveUserInfo={startEditingHandler} />
{userInfoArr.length !== 0 && <UserList userInfoArr={userInfoArr} />}
<Modal />
</div>
}
export default User;
UserForm.js
import "./UserForm.css";
import { useState } from 'react';
const UserForm = (props) => {
const [userName, setUserName] = useState("");
const [userAge, setUserAge] = useState(0);
const [userInfo, setUserInfo] = useState([]);
const getUserName = (event) => {
setUserName(event.target.value);
}
const getUserAge = (event) => {
setUserAge(Number(event.target.value));
}
const addUserInfoHandler = (event) => {
event.preventDefault();
if (userName.trim().length === 0 || userAge.length === 0 || userAge < 0) {
// print modal screen
alert('please enter the name or valid age (age >= 0)');
return;
}
const userInfo = {
'userName': userName,
'userAge': userAge,
'userId': Math.round(Math.random() * 1000000)
}
props.onSaveUserInfo(userInfo);
setUserName("");
setUserAge(0);
}
return <div className="userform__container">
<form className="userform__inner" onSubmit={addUserInfoHandler}>
<div className="userform__box">
<label>Username</label>
<input type="text" value={userName} onChange={getUserName} />
</div>
<div className="userform__box">
<label>Age (Years)</label>
<input type="number" value={userAge} onChange={getUserAge} />
</div>
<button>Add User</button>
</form>
</div>
}
export default UserForm;
UserList.js
import "./UserList.css";
const UserList = (props) => {
return <div className="userList__container">
<div className="userList__inner">
<p>UserList</p>
{props.userInfoArr.map((userInfo) =>
<div className="userList__box" key={userInfo.userId}>
<input type="text" key={userInfo.userId} readOnly value={`${userInfo.userName} (${userInfo.userAge})`} />
</div>
)}
</div>
</div>
}
export default UserList;
UserForm.css
.userform__container {
display: flex;
justify-content: center;
}
.userform__inner {
margin-top: 3%;
border-radius: 8px;
background-color: rgb(234, 234, 233);
width: 50vw;
padding: 1rem;
text-align: left;
}
.userform__inner button {
margin: 0.7rem 0;
border-style: none;
width: 35%;
height: 20%;
background-color: purple;
color: #fff;
}
.userform__box {
display: flex;
flex-direction: column;
}
.userform__box input {
height: 1.2rem;
}
.userform__box label {
font-weight: bold;
font-size: 1rem;
margin: 0.5rem 0;
}
UserList.css
.userList__container {
display: flex;
justify-content: center;
}
.userList__inner {
margin-top: 0;
background-color: rgb(234, 234, 233);
width: 50vw;
margin-top: 3%;
border-radius: 8px;
padding: 1rem;
}
.userList__inner p {
margin: 0.2rem;
text-align: left;
font-weight: bold;
}
.userList__box input {
width: 95%;
margin-top: 0.5rem;
}
반응형
'온라인 강의 > React 완벽 가이드 [Udemy]' 카테고리의 다른 글
| 100. 재사용 가능한 "카드" 컴포넌트 추가하기 (0) | 2023.06.06 |
|---|---|
| 99. "사용자" 컴포넌트 추가하기 (0) | 2023.06.06 |
| 97. 모듈 리소스 (0) | 2023.06.06 |
| 96. 리액트 DevTools 사용하기 (0) | 2023.06.06 |
| 95. 중단점(breakpoint) 작업하기 (0) | 2023.06.06 |