
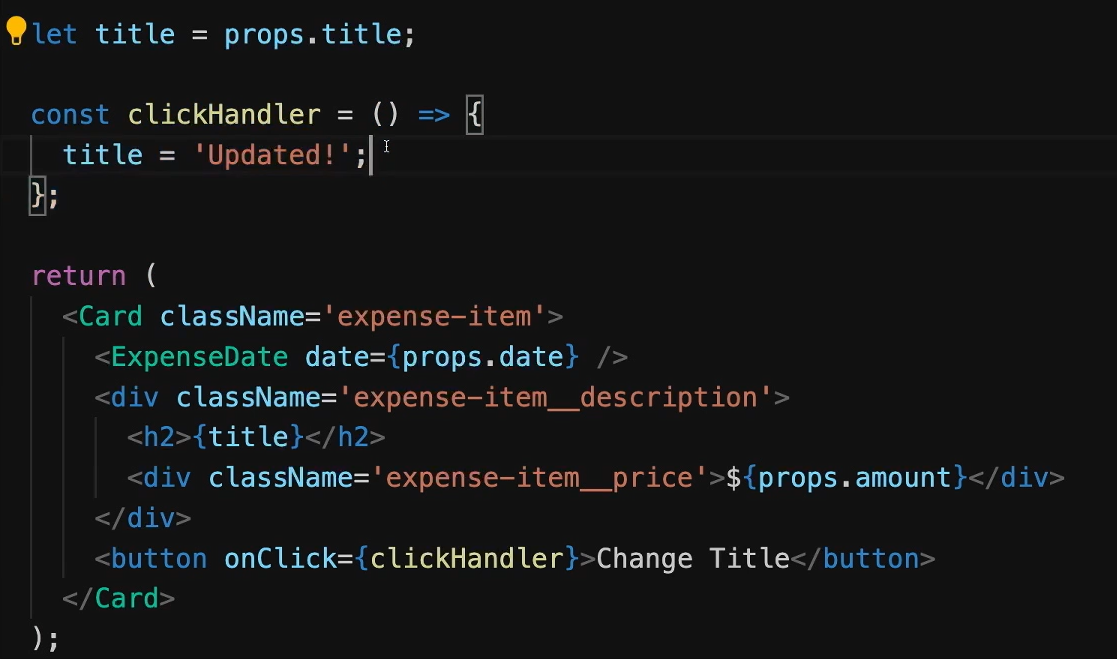
화면에 있는 값을 변경하기 위해서 위와 같이 clickEventHandler에 변수 값을 바꾸는 함수를 실행해도
화면에서는 변화가 없다
console.log를 찍어보면 변수가 성공적으로 변한 것을 확인할 수 있다.
그럼 왜 화면에서 값은 변하지 않는걸까?
간단히 리액트가 이런 방식으로 작동하지 않기 때문이다.
리액트가 어떻게 JXS 코드를 전달하고 어떻게 검토해서 화면에 불러오는 지 알아야 한다
컴포넌트는 함수형이다
그리고 그 함수형은 JSX코드를 반환한다
함수이기 때문에 누군가 호출해야 한다
하지만 우리는 컴포넌트 함수를 호출한 적이 없다
function ExpenseItem() { ... } 형태를
ExpenseItem() 으로 호출하지 않았다....
대신 <ExpenseItem /> 과 같은 HTML과 비슷한 JSX 함수를 이용했고, 이 함수를 들여다보면 함수 불러오기와 거의 유사하다는 것을 알 수 있다. 저렇게 작성하면 함수로 인식하도록 리액트에서 만들었다.
그래서 리액트 코드는 JSX 코드를 평가할 때마다 저런 컴포넌트 함수를 호출할 것이다
그리고 저 컴포넌트 함수들은 평가할 JSX코드가 없을 때까지 모든 평가된 JSX코드를 변환하려고 한다.
여기서 발생하는 유일한 문제는 "리액트는 반복하지 않는다" 는 것이다.
초기에 모든 요소들을 다 반환하고 실행해서 화면에 띄우지만 그 다음에 변경되는 값들은 화면에 띄워지지 않는다는 문제가 발생한다.
그래서 방금 변경한 변수들이 업데이트 되지 않은 모습을 볼 수 있다.
그래서 리액트는 "state" 라는 특별한 개념을 도입한다.
'온라인 강의 > React 완벽 가이드 [Udemy]' 카테고리의 다른 글
| 53. "useState" 훅 자세히 살펴보기 (1) | 2023.06.02 |
|---|---|
| 52. "State"와 함께 일하기 (0) | 2023.06.02 |
| 50. 이벤트 리스닝 및 이벤트 핸들러 수행하기 (0) | 2023.06.02 |
| 49. 모듈 소개 (0) | 2023.06.02 |
| 48. 모듈 리소스 (0) | 2023.06.02 |