반응형
컴포넌트를 설정하는 props도 중요하다
사용자 인터페이스를 구축하기 위해서 이 모든 컴포넌트를 작성했다
이렇게 작은 컴포넌트들로 구성한 것을 'Composition'이라고 한다
일반적으로 웹 개발시에
Card라는 용어를 듣게 된다면
그것은 보통 둥근 모서리에, 옅은 그림자와
이런 요소들이 있는 컨테이너 모양을 의미한다

{props.children}
공통된 스타일을 컴포넌트를 통해서 적용하는 방법
먼저 아래 코드를 보다시피
일반적인 div 태그를 Card로 대체했다
import ExpenseDate from './ExpenseDate';
import './ExpenseItem.css';
import Card from "./Card";
function ExpenseItem(props) {
return (
<Card className="expense-item">
<ExpenseDate date={props.date} />
<div className="expense-item__description">
<h2>{props.title}</h2>
<div className="expense-item__price">{props.amount}</div>
</div>
</Card>
);
}
export default ExpenseItem;그랬을 때 문제는 그 안의 요소들이 출력이 제대로 되지 않는다
그래서 Card.js에 가서 Card 태그 안에 {props.children} 을 넣어주어야 한다
import './Card.css';
function Card(props) {
return <div className='card'>{props.children}</div>
}
export default Card;
그러면 사진들이 좀 깨져서 출력이 되는데 이 때 문제는 Card 클래스가 적용되면서 ExpenseItem.js에 클래스 속성이 적용되지 않는 문제가 발생한다.
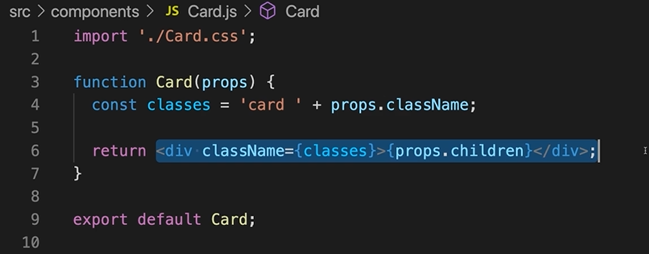
그래서 아래처럼 classes 변수를 만들어서 Card function에 받아온 것이 없더라도 props를 매개변수로 넣어서 .className을 하면 ExpenseItem.js에 Card 태그에 작성되어 있는 classes를 가져올 수 있다.
import './Card.css';
function Card(props) {
const classes = 'card ' + props.className;
return <div className={classes}>{props.children}</div>
}
export default Card;여기까지가 Rapper Component를 만드는 방법이었다
반응형
'온라인 강의 > React 완벽 가이드 [Udemy]' 카테고리의 다른 글
| JSX 자세히 보기 (0) | 2023.06.02 |
|---|---|
| 44. 첫 번째 요약 (0) | 2023.06.02 |
| 42. 연습하기: 리액트 및 컴포넌트 기본 사항 (정답) (0) | 2023.06.02 |
| 41. 연습하기: 리액트 및 컴포넌트 기본 사항 (0) | 2023.06.02 |
| 과제 1: 연습해봅시다: React & 컴포넌트 기초 (0) | 2023.06.01 |