반응형
자바스크립트 함수에서 매개변수를 사용해 다른 값을 받아서 출력하는 것처럼
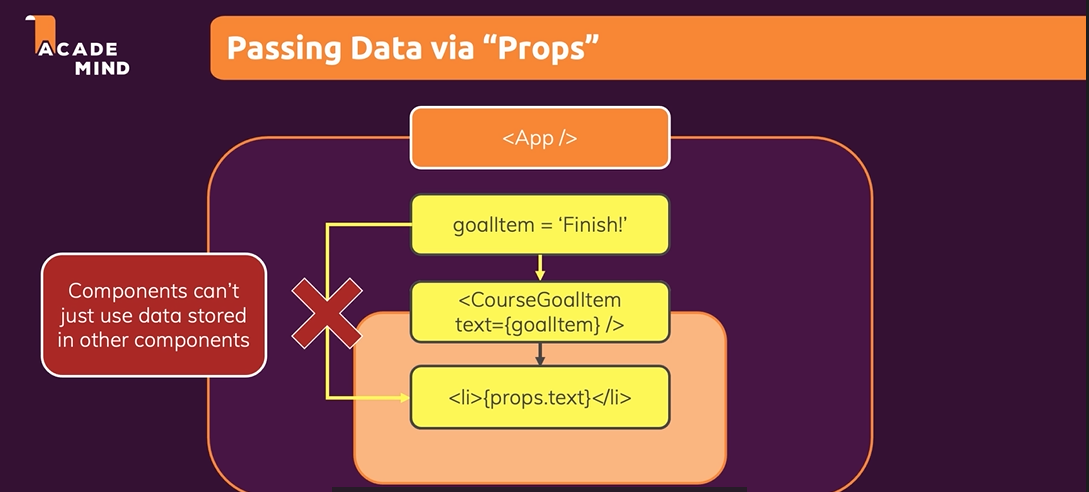
리액트에서도 매개변수를 사용하거나 props를 사용하여 같은 로직으로 아이템을 만들 수 있다

속성 대신에 props란 이름으로 불린다
데이터가 있는 파일에서 속성 props로 값을 전달한다
<ExpenseItem title={expenses[0].title} amount={expenses[0].amount.title} date={expenses[0].date} />위와 같이 이름을 지정 (title, amount, date) 로 지정을 해서 ExpenseItem.js 에 보내면
ExpenseItem.js 에서 어떻게 받느냐?
//아래와 같이
function ExpenseItem(props)
//이렇게 받을 수 있다그리고 꺼내 쓸 때 props.속성이름 과 같은 형식으로 가능
또 props 대신 중괄호 안에 속성 이름들을 작성해서 바로 가져올 수도 있다
function ExpenseItems({title, amount, date})
import './ExpenseItem.css';
function ExpenseItem(props) {
// data 객체 생성
const expenseDate = props.date;
const expenseTitle = props.title;
const expenseAmount = props.amount;
return (
<div className="expense-item">
<div>{expenseDate.toString()}</div>
<div className="expense-item__description">
<h2>{expenseTitle}</h2>
<div className="expense-item__price">{expenseAmount}</div>
</div>
</div>
);
}
export default ExpenseItem;위의 코드에서 const 변수들에 props.date를 할당할 필요도 없다
아래처럼 props를 바로 가져다 쓸 수 있기 때문이다
import './ExpenseItem.css';
function ExpenseItem(props) {
return (
<div className="expense-item">
<div>{props.date.toString()}</div>
<div className="expense-item__description">
<h2>{props.title}</h2>
<div className="expense-item__price">{props.amount}</div>
</div>
</div>
);
}
export default ExpenseItem;
※ props 기능
props는 리액트에서 컴포넌트를 재사용할 수 있게 하고
컴포넌트에서 다른 컴포넌트로 데이터를 전달할 수 있게 하는 역할을 가지고 있다
반응형
'온라인 강의 > React 완벽 가이드 [Udemy]' 카테고리의 다른 글
| 40. 컴포넌트를 여러 컴포넌트로 분할하기 (0) | 2023.06.01 |
|---|---|
| 39. 컴포넌트에 "일반" JavaScript 논리 추가하기 컴포넌트를 여러 컴포넌트로 분할하기 (0) | 2023.06.01 |
| 37. JSX에서 동적 데이터 출력 및 표현식 작업하기 (0) | 2023.06.01 |
| 36. 기본 CSS 스타일 추가 (0) | 2023.06.01 |
| 35. 더 복잡한 JSX 코드 작성 (0) | 2023.06.01 |